DELI BELLY
A Restaurant-finder for a full-belly experience.
A one week interface design challenge focused towards designing a restaurant finding platform, were every individual in the group will have an equal voice in the decision making process along with equal ability to participate.
Project Interface Design
Duration: 1 weeks
Role: UI/UX Designer
Opportunity Statement
Friends, co - workers and families with different cusine preferences often have extended periods of indecision when it comes to figuring out where to eat as a group. Extended debate about where everyone would like to eat is never fun when everyones stomach is grumbling.
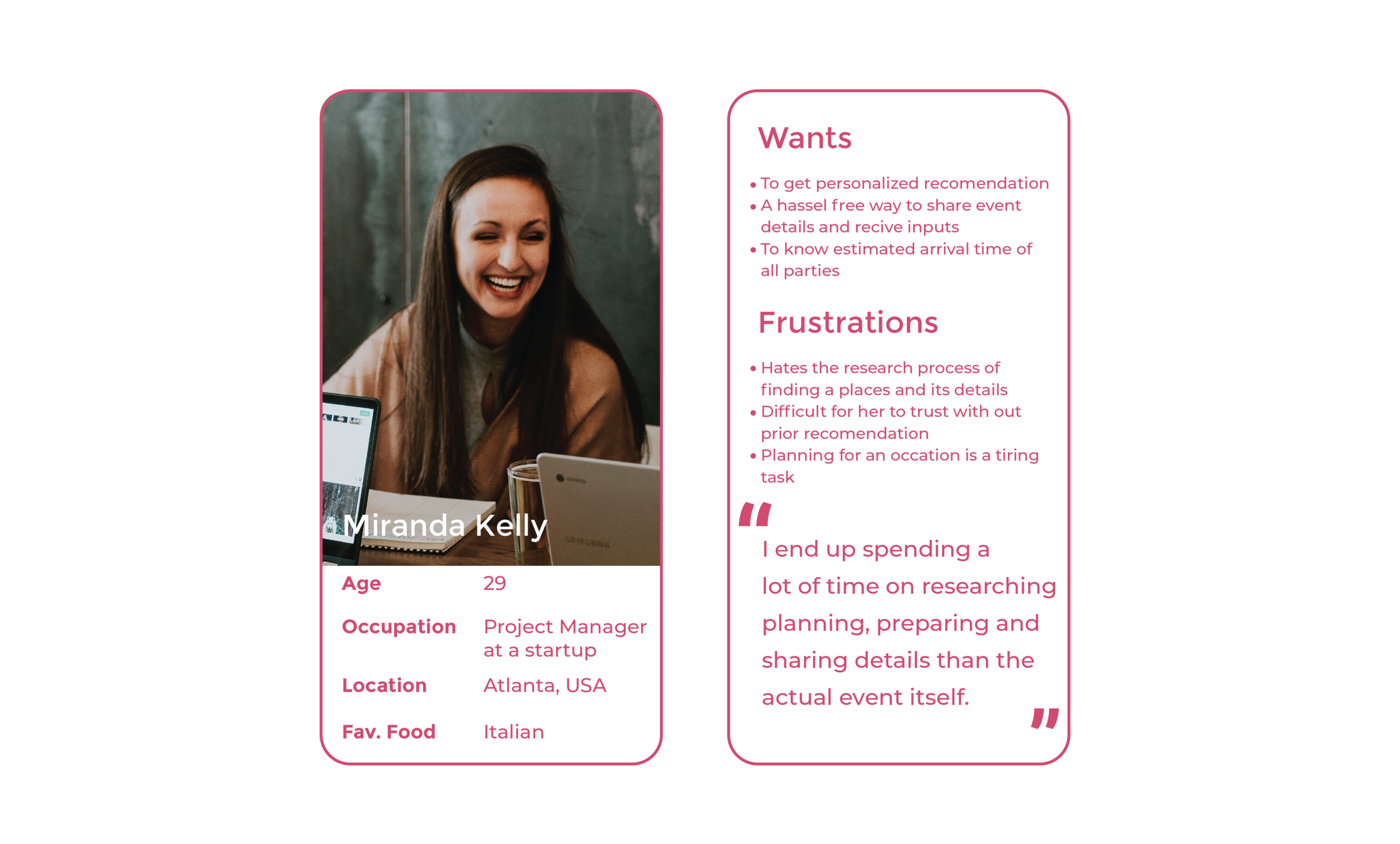
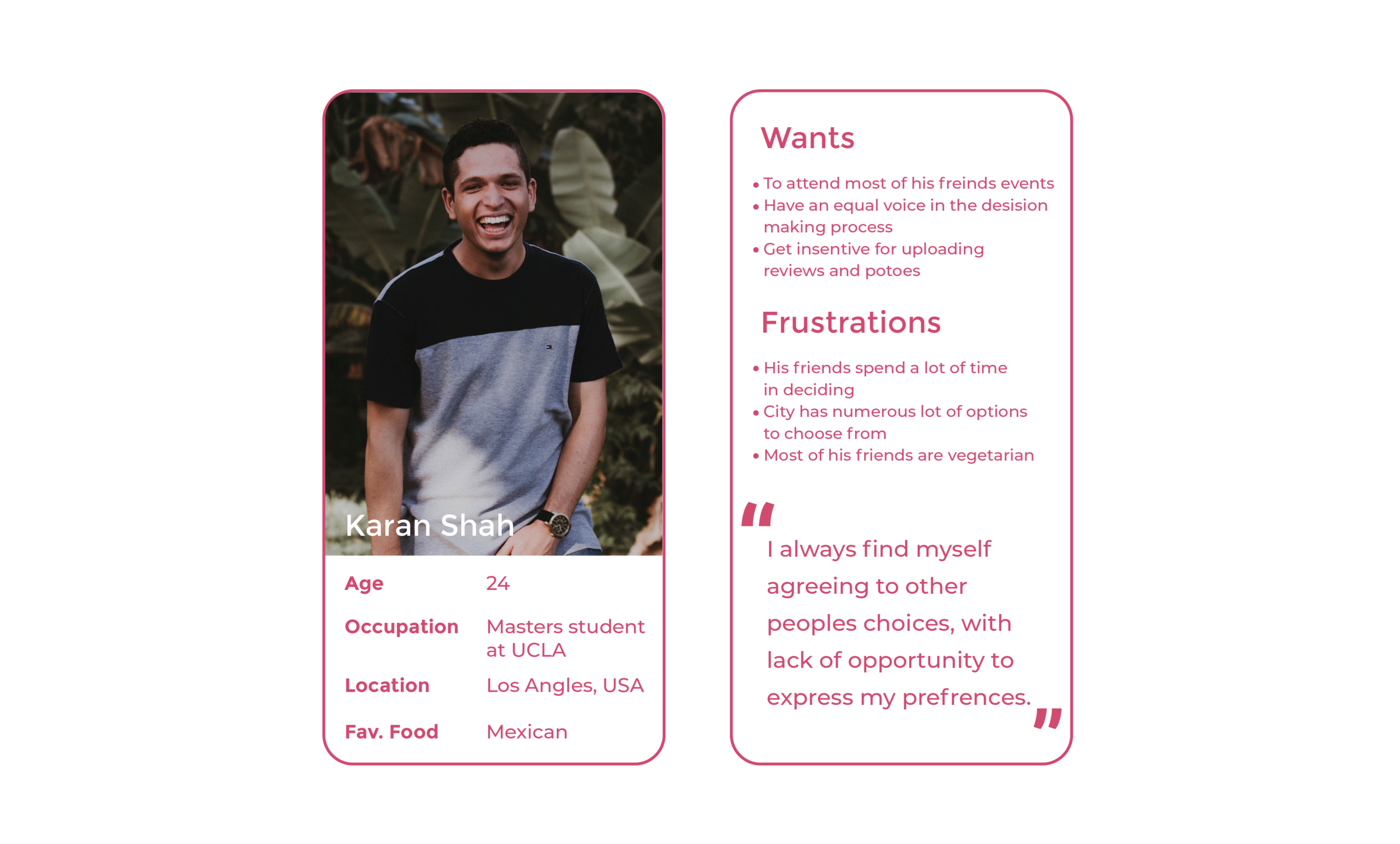
Personas


User Journey
Mapping user-journey helped in realising the crucial pain points that a professional goes through on a daily basis and then generating insights from their experiences.
How might we Statements
Informed by the research and interviews How might we statements were created to gain a better understanding while defining needs for the platform
Features
After performing card sorting with seven individuals, I could find some common points on how customers prioritize features. What needs are most important to them. Along with categorizing requirements into primary and secondary needs.
Ideation
After researching, Ideation is the phase which helped me brainstorm my ideas and come up with a solution.
UX Construct
Created a site map after analyzing the feature listing categorized by users. The Construct proved to be very helpful in mapping out essential details.
SOLUTION
Reimagined the restaurant-finding-experience by fostering a community a of bellies that share taste, cuisines, ingredients, a places and ultimately the full-belly experience.
Low - Fi Screens
I started with hand sketching some rough ideas of what users would like to see in a potential solution. After reviewing the sketch and flows, I moved them over to sketch and organized the flows of clarity.
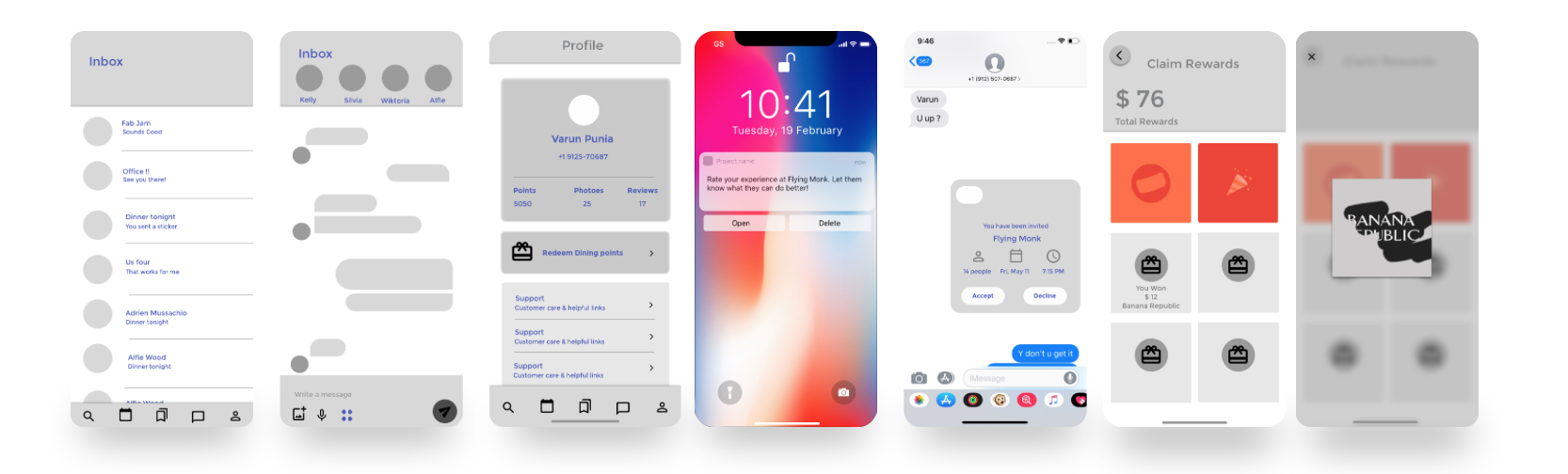
Mid-Fidelity Mockups
I began to digitize all of my low - fidelity flows and design further providing a larger scope of the functionality of my app.
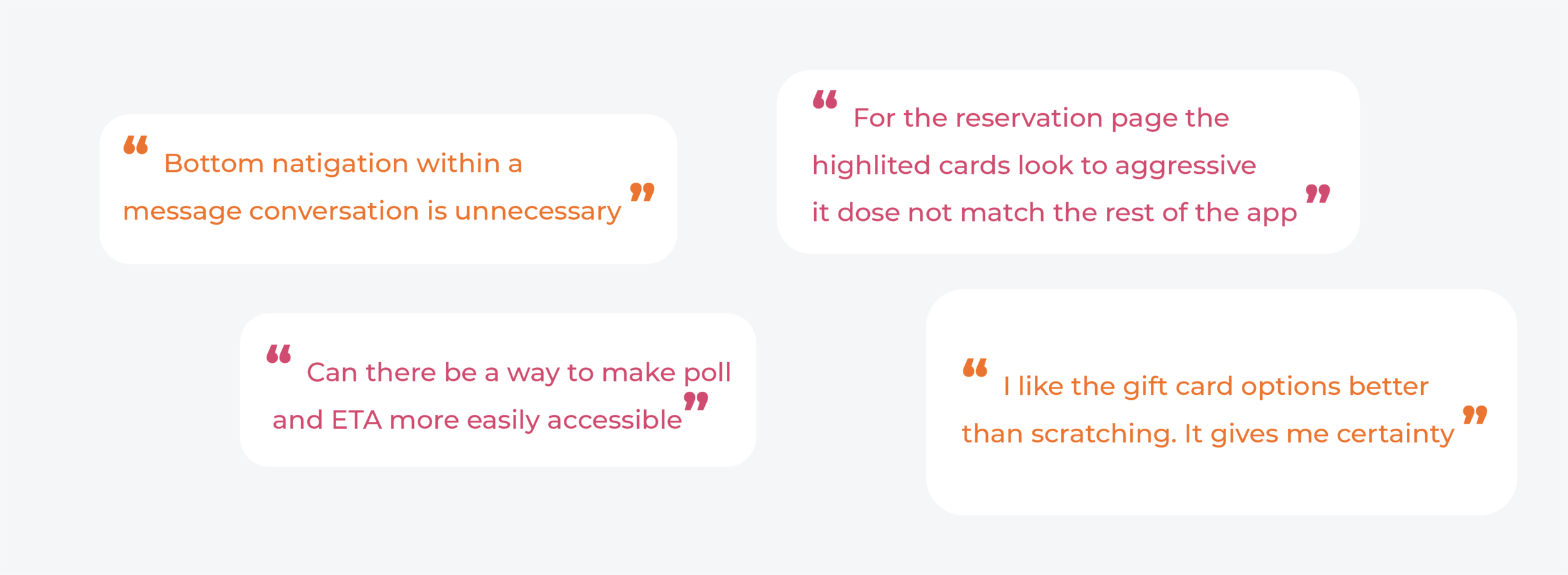
User Testing
I was given the opportunity to user test with 4 students and 1 manager. They provided me with insights on what to change and improve from Mid Fidelity Mockup to the final. Some of the Insights were.
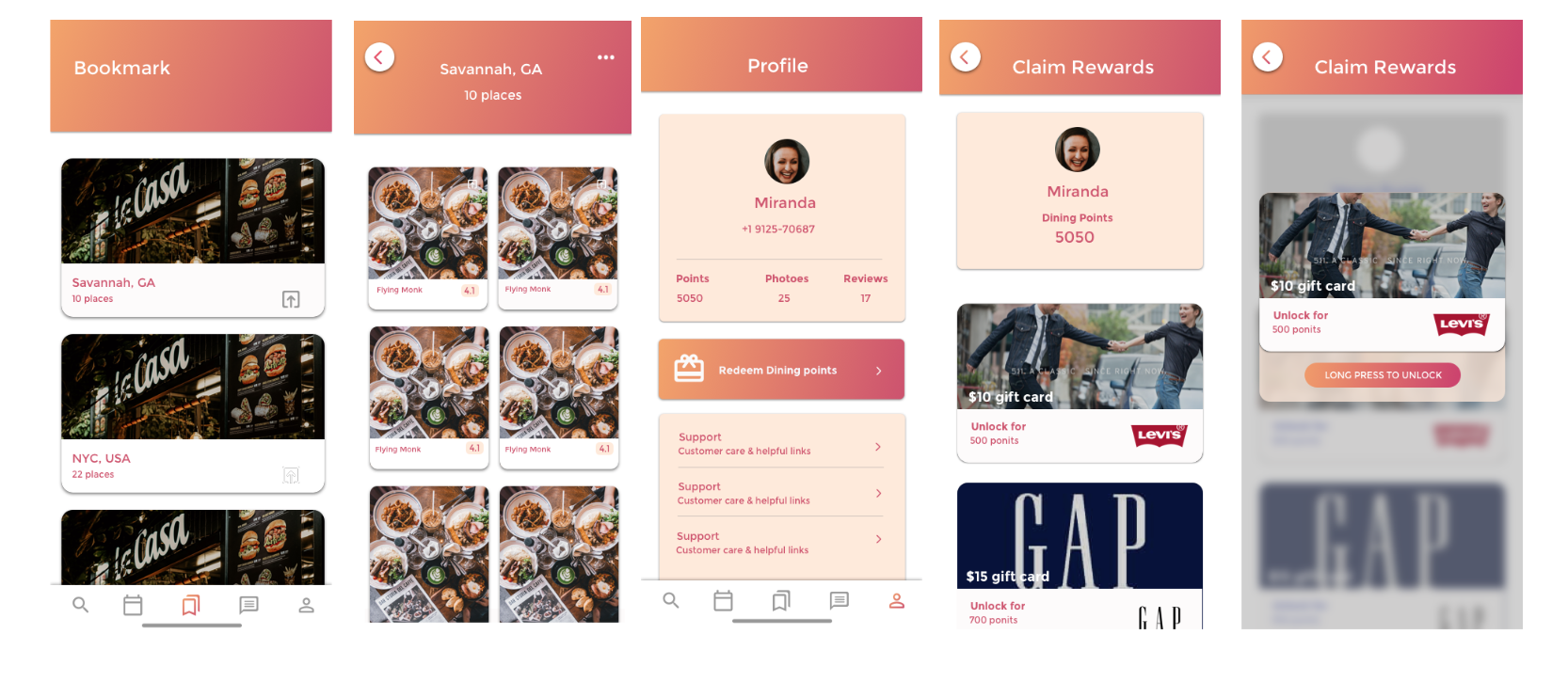
Visual Design
Focused on creating modular functional elements